Citrix Receiver
About this post
Citrix Receiver is a client software that provides access to virtual desktop and apps from any devices. Citrix WorxHome is a mobile app that also provides access to enterprise wrapped mobile apps. This post is about the interaction design on new generation Citrix Receiver that integrates above two products as an unified HTML5 base access point across multiple platforms and devices.
Virtualization
Virtualization, in a simple statement, refers to create virtual softwares such as desktop and applications in centralized servers and provides end users to access those softwares remotely.
Citrix Receiver is a client software that provides access to virtual desktop and apps from any devices, including laptops/desktops, tablets, and smartphones. It contains 2 major pieces:
A client to navigate and access virtual services
(You could imagine this’s a door.)An environment to use the virtual services — This’s the “in-session”. (You could imagine this’s inside of the house.)
This post is about the client, first one. You can see another post about in-session here.
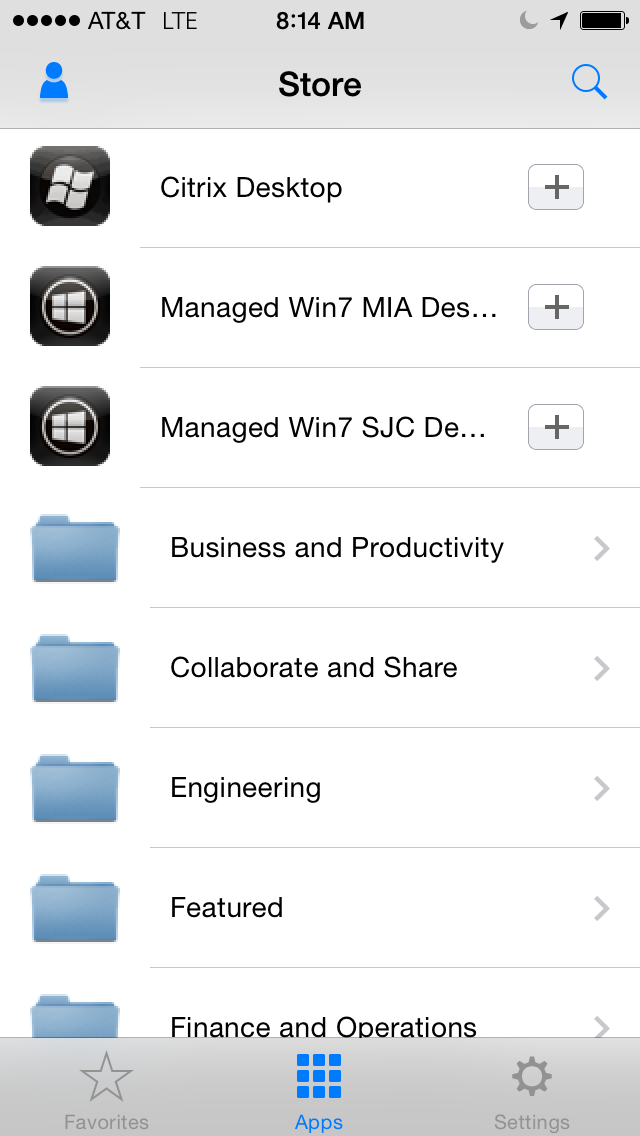
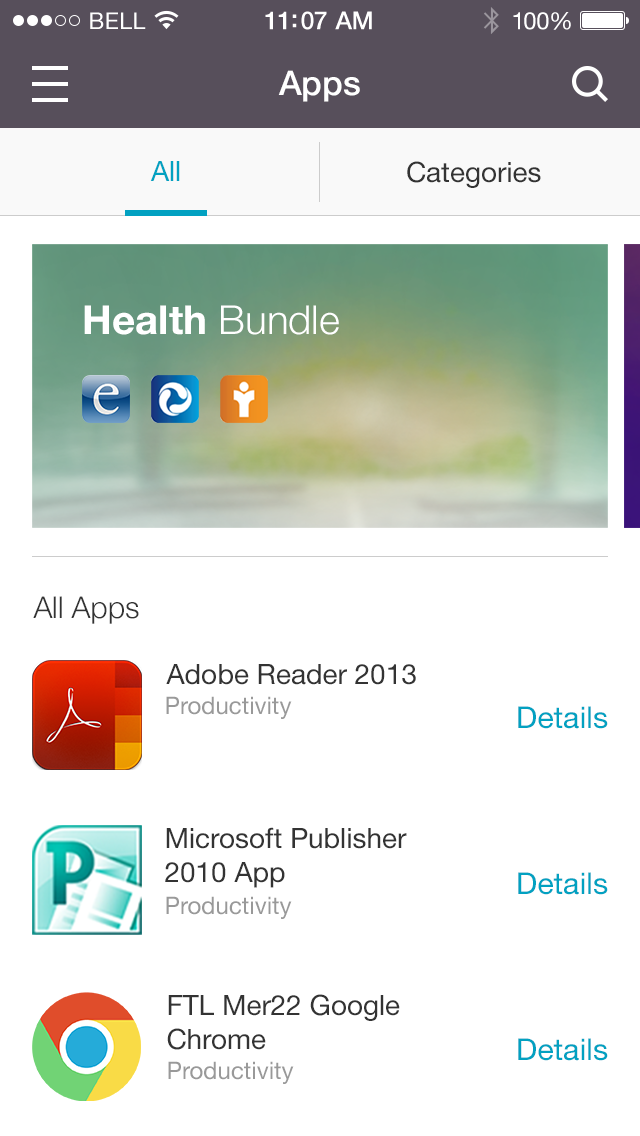
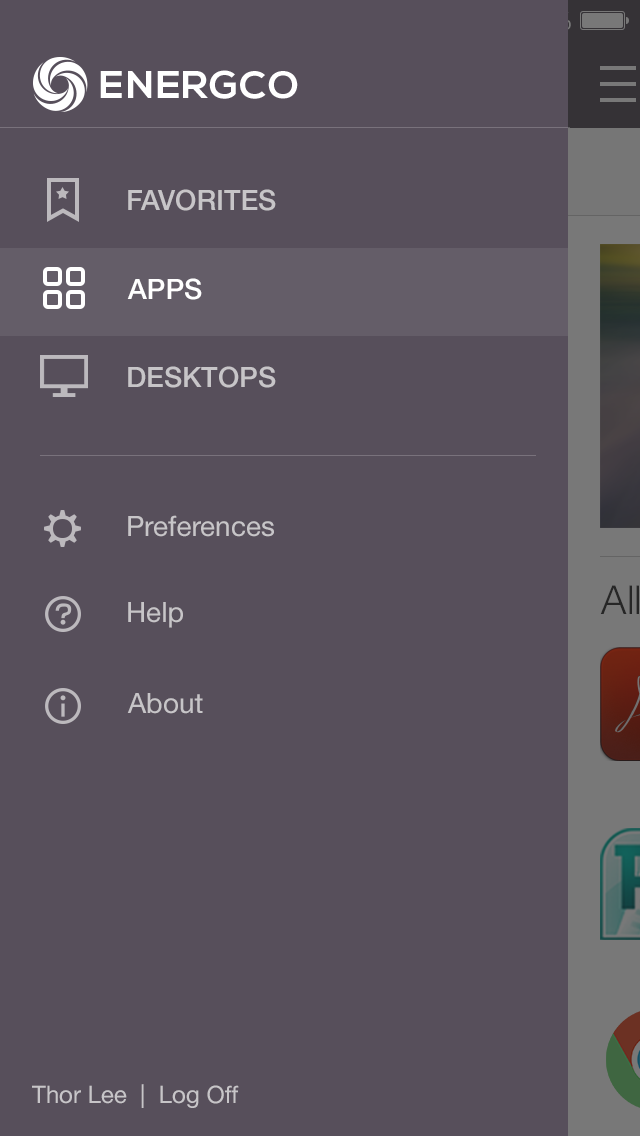
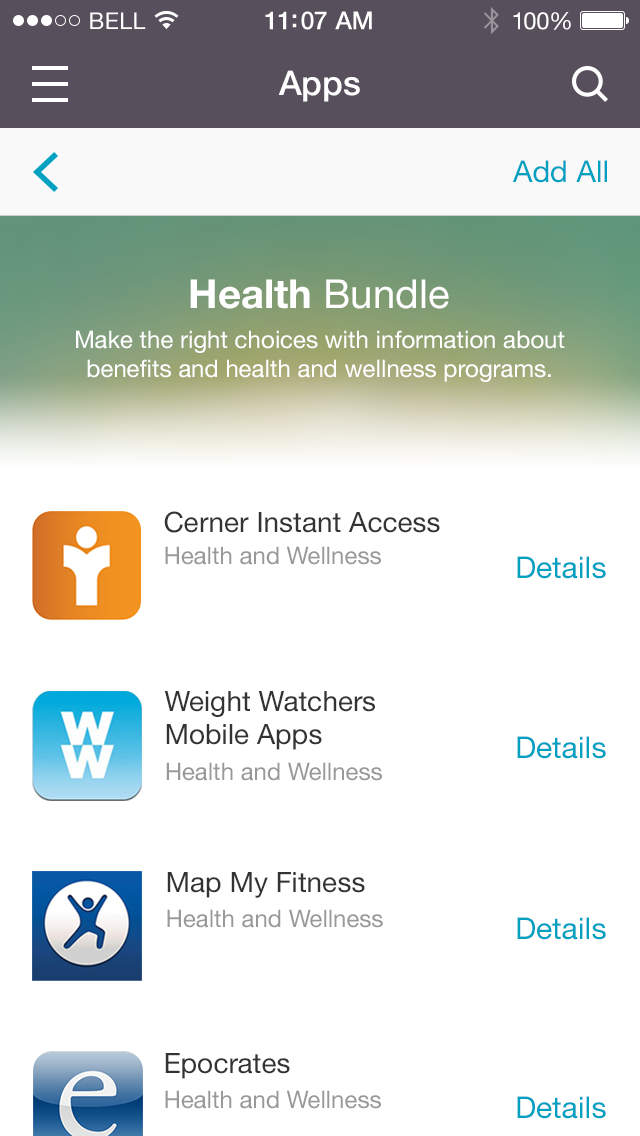
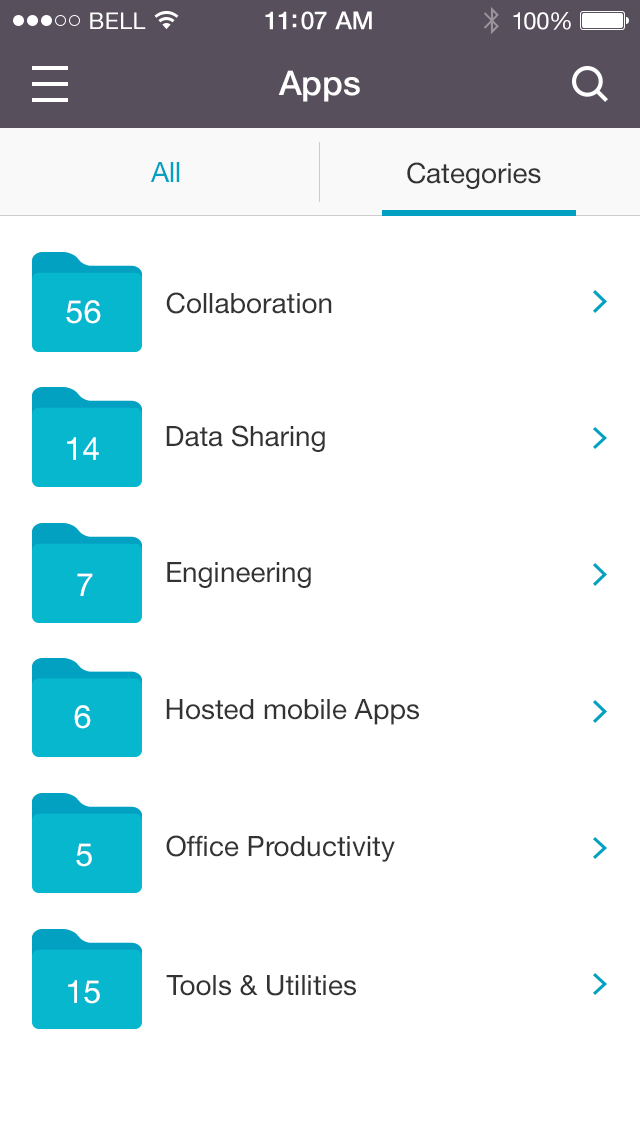
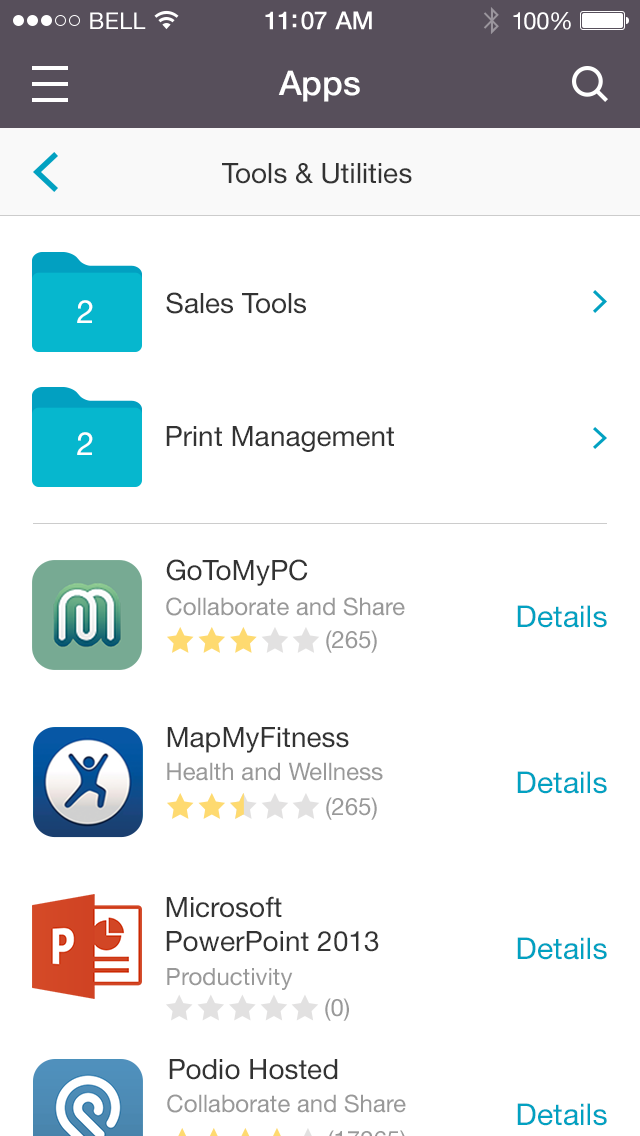
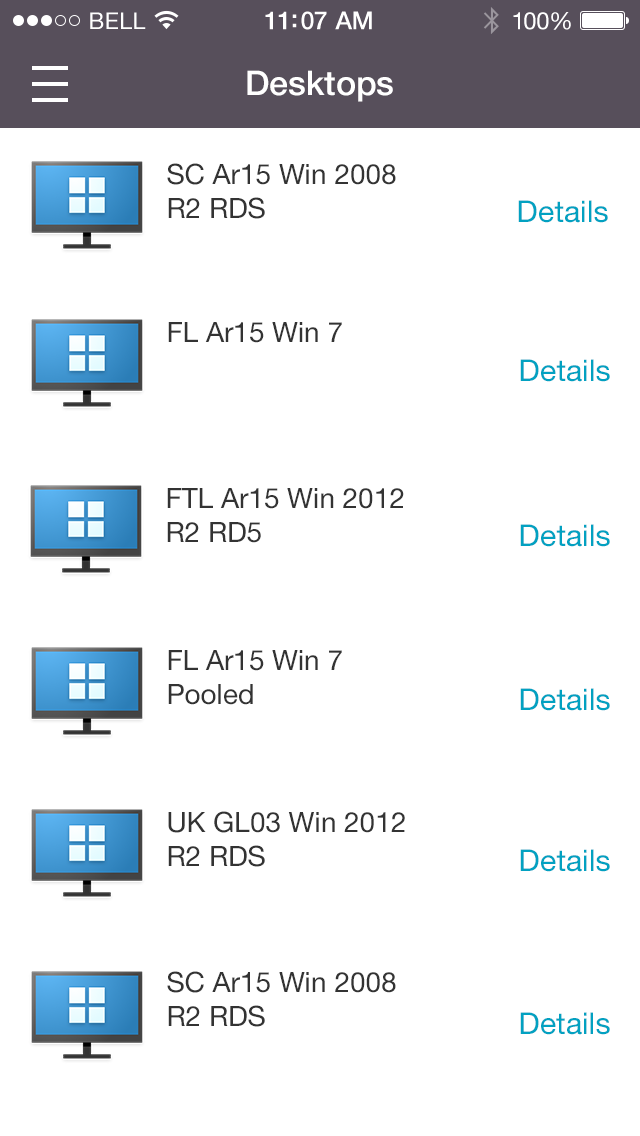
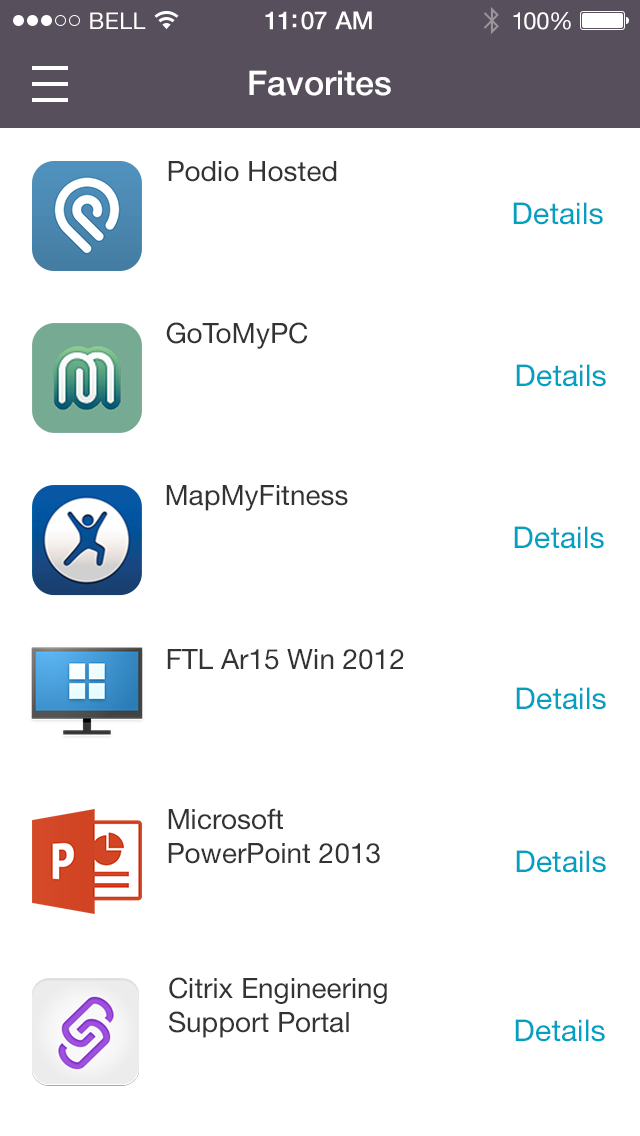
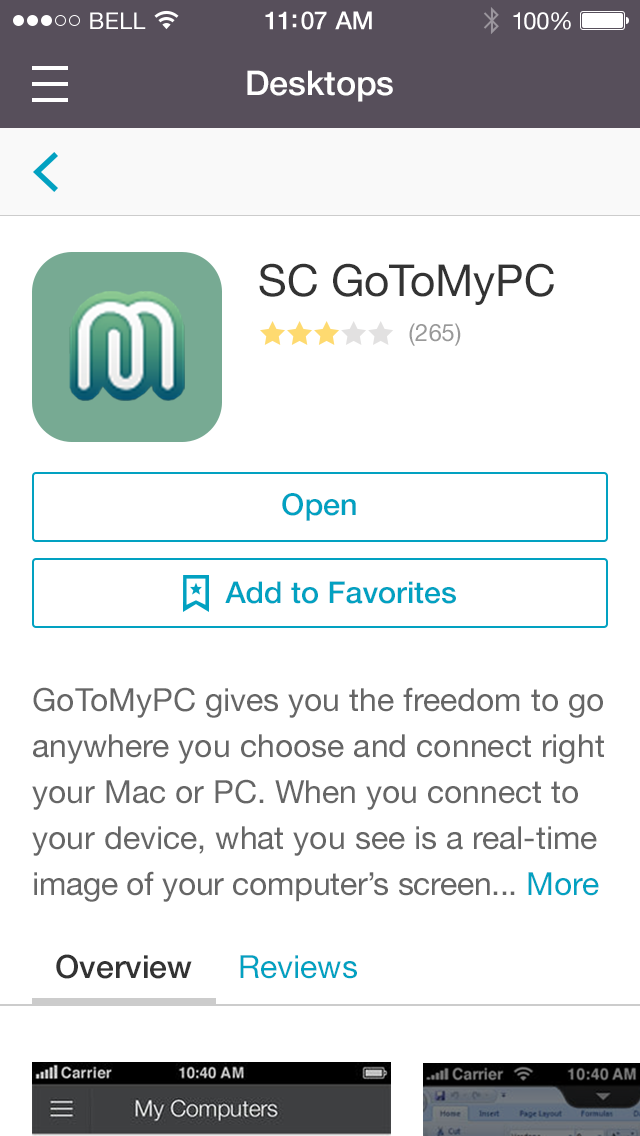
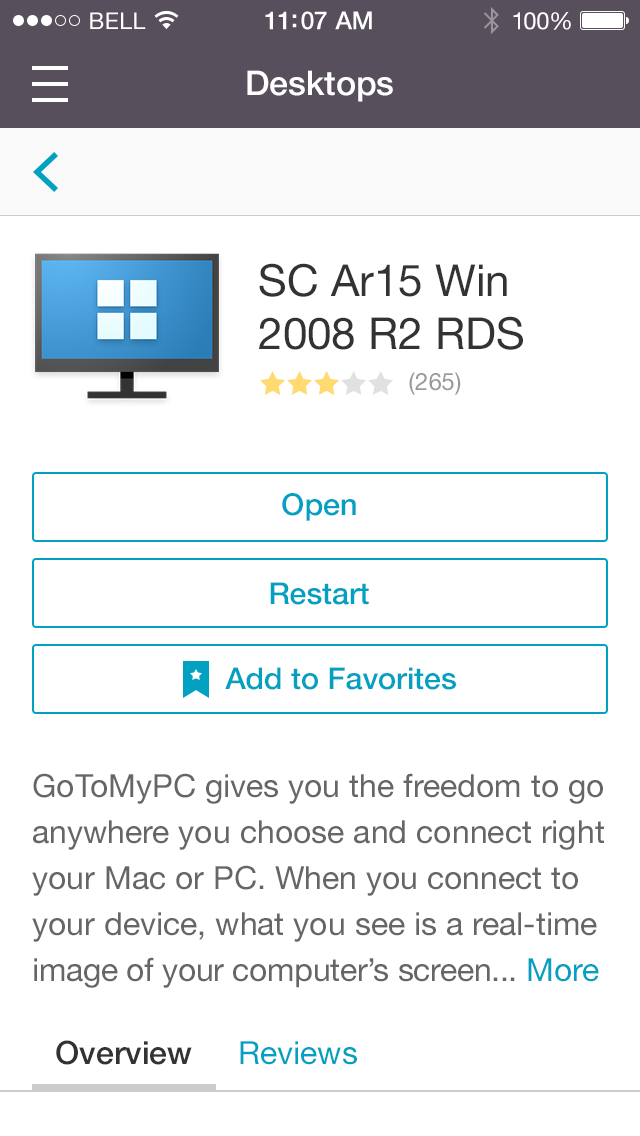
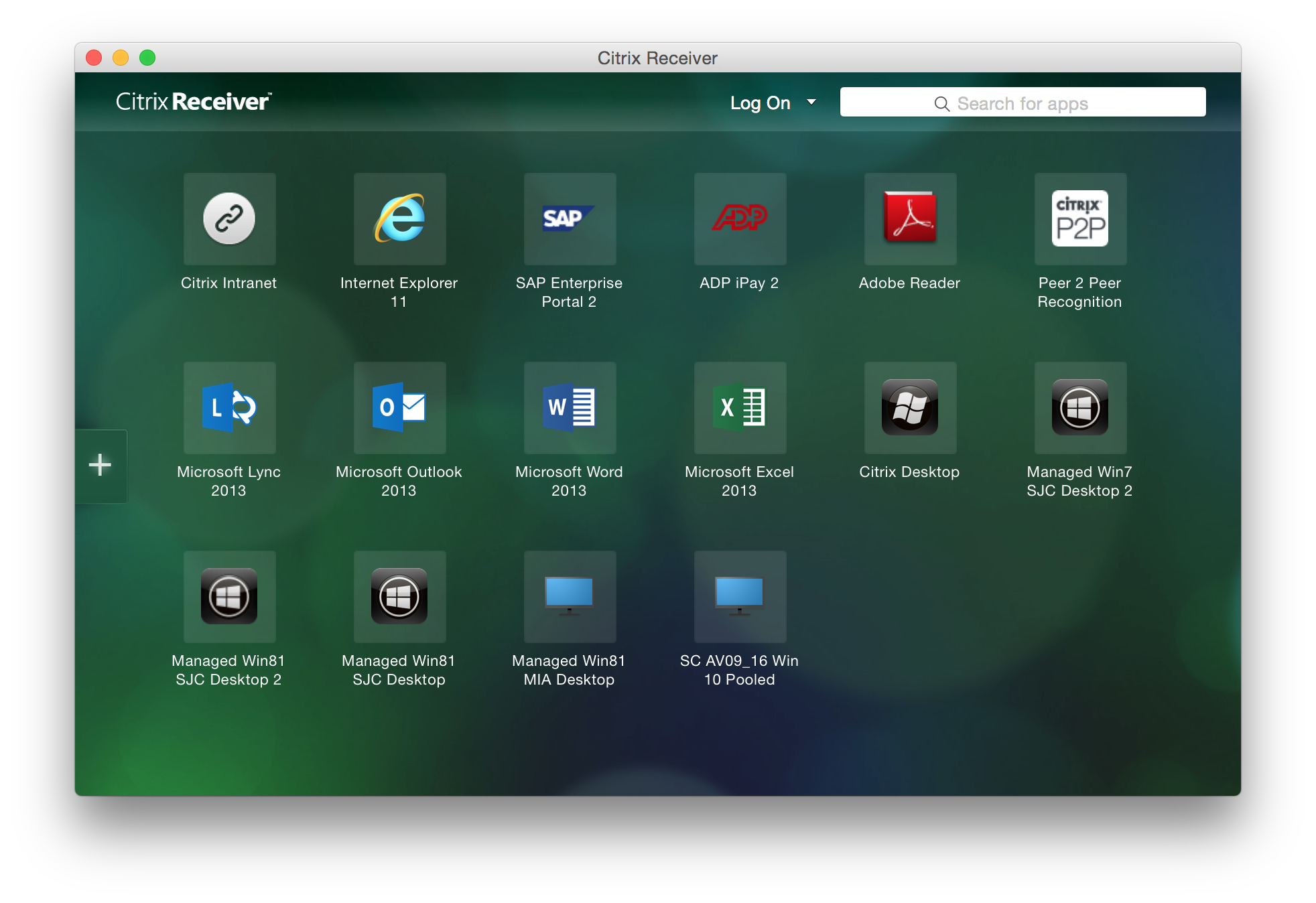
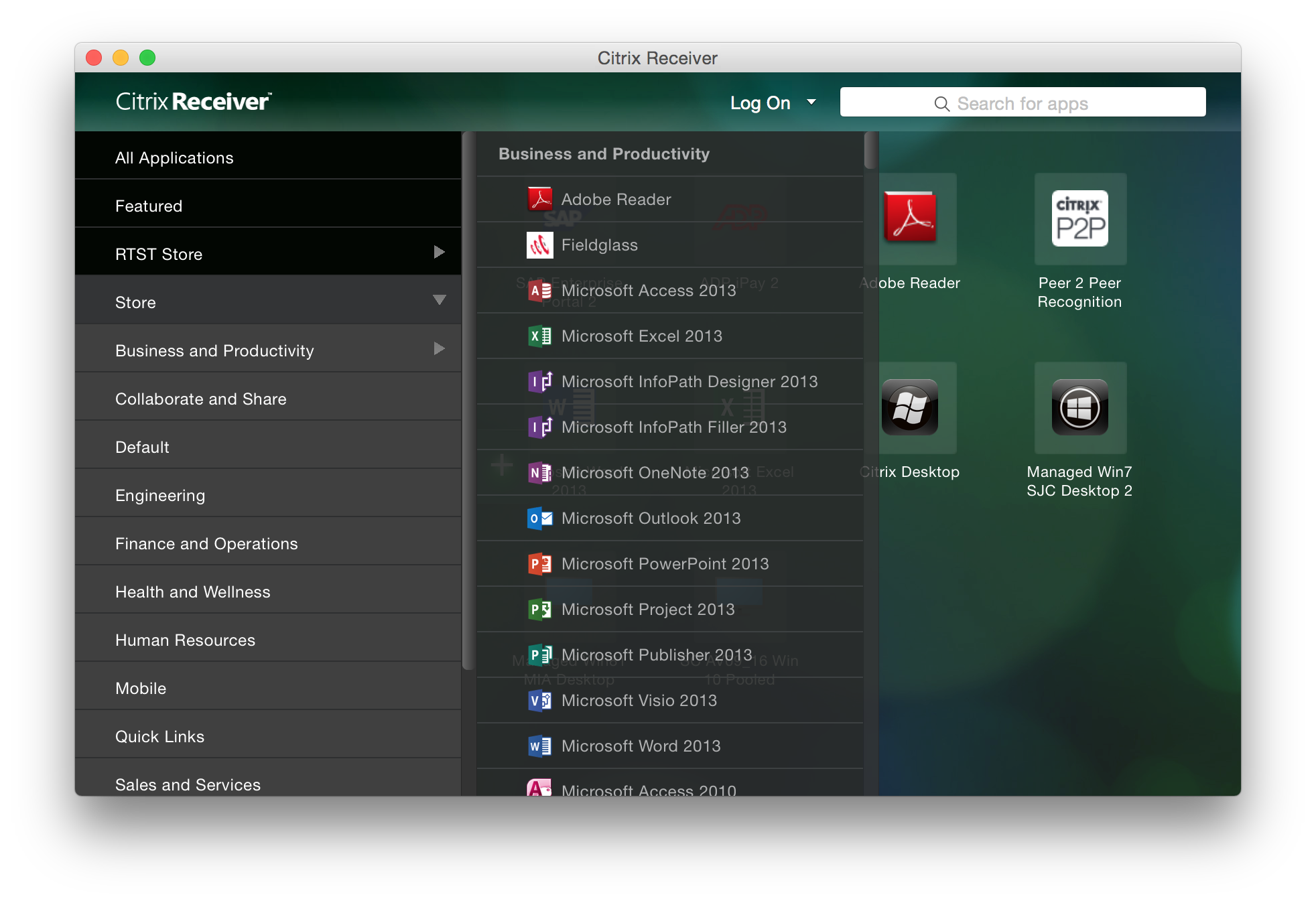
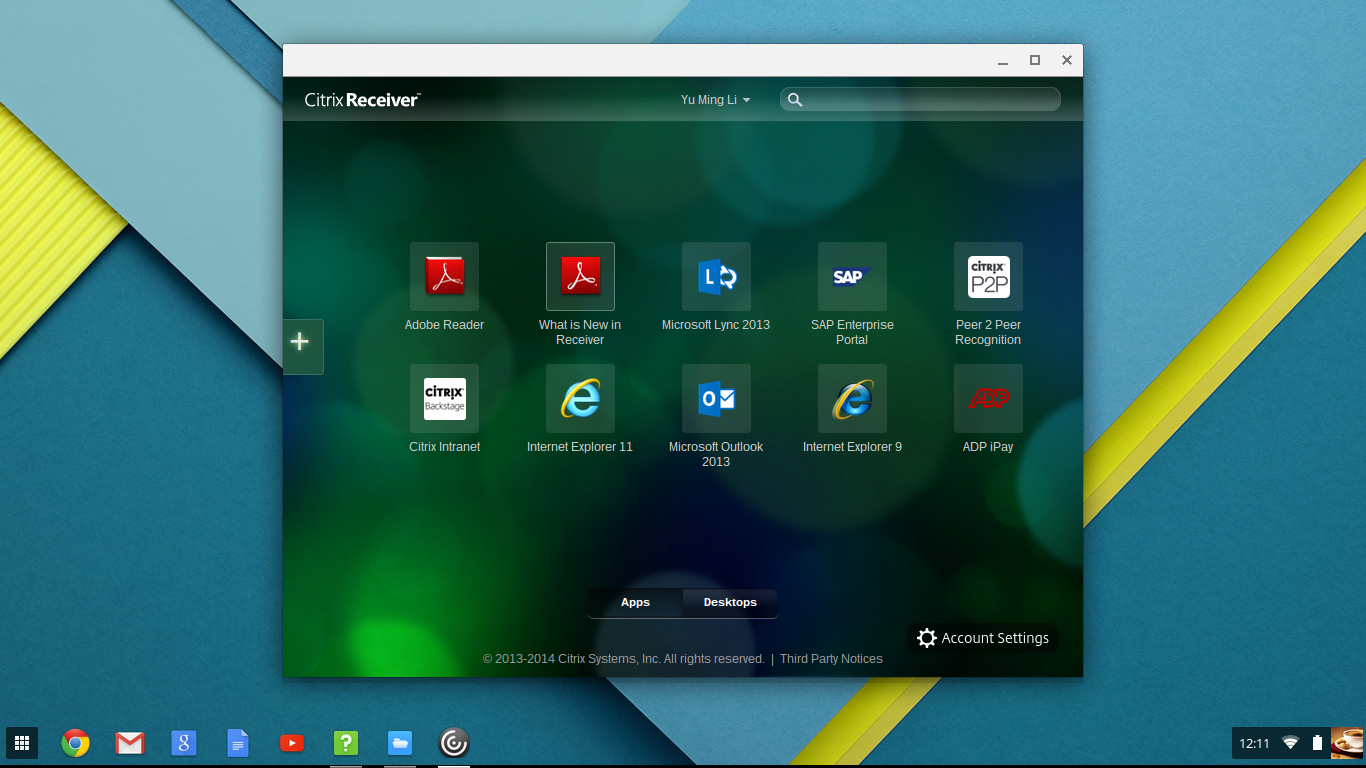
Here are some screenshots about legacy Citrix Receiver:



Problems to be solved
Not only Citrix Receiver, Citrix WorxHome is also a client end access software for enterprise mobile apps.
More and more customers adopt both Citrix virtualization and mobile device management (MDM) solution. Their end users now have 2 different access points. Some services crosses both, such as virtual desktop, and this interoperability actually causes confusion. It makes sense to look at these as a big picture and unify user experience on these access clients across multiple platforms and devices.
Designing a software navigation behavior supposed not too difficult. The challenge is to cover flexibility and scalability for different customers’ needs according to their infrastructure and industries. For example, IT admins can configure the virtual services to end users in 2 main categories:
Subscription
Users can choose the apps they need in an app-store-like library. 3 sub-categories under this:IT admins defined mandatory apps
IT admins keep available apps visible but users might need to request if the licenses are not enough
IT admins keep all apps available on-demand
Non-subscription
Users can only use the apps that IT admins deployed
Both categories can involve desktop, desktop applications, and mobile apps. Mobile platforms, such as iOS, Android, and Windows phone, can access all services. Desktop platforms, such as Windows, Linux, and Mac, can only access non-mobile services.
Besides, multiple-account use cases exist. Some users, such as contracted clinicians in multiple hospitals and clinics, might need to switch accounts among those companies’ services.
Above are all the use cases we need to consider.
Design Approach
The project had been running for half year when I took over. The status was urgent as it was going to be the keynote in Citrix global partner conference Synergy but many behavior and interaction designs hadn’t been finalized yet.
Concerning about the sensitive timeline, I decided to take following approach:
Reviewed current implementation with the lead architect on the project,
Brainstormed with researchers and designers on what the best experience we’d like to see,
Wireframed ideas, and started discussion and iteration loops with develop team.
The architect and develop team are in UK and product design team is in California, USA. We almost ran the project side by side together.
Considerations
The first version was based on HTML5 that can be adopted across platforms. It was one implementation for all cases. That said we need to consider both mouse and touch behaviors along with dimensions on portrait and landscape mode.
Furthermore, client end user experience is controlled by server end configuration, which is StoreFront, one of the XenDesktop components. Coherent design and corresponding considerations across both client and server were required.
Here is the information architecture:
I. Primary Navigation Structure
Apps
All apps - Overview on desktop applications and mobile apps
Featured bundles - Featured app groups
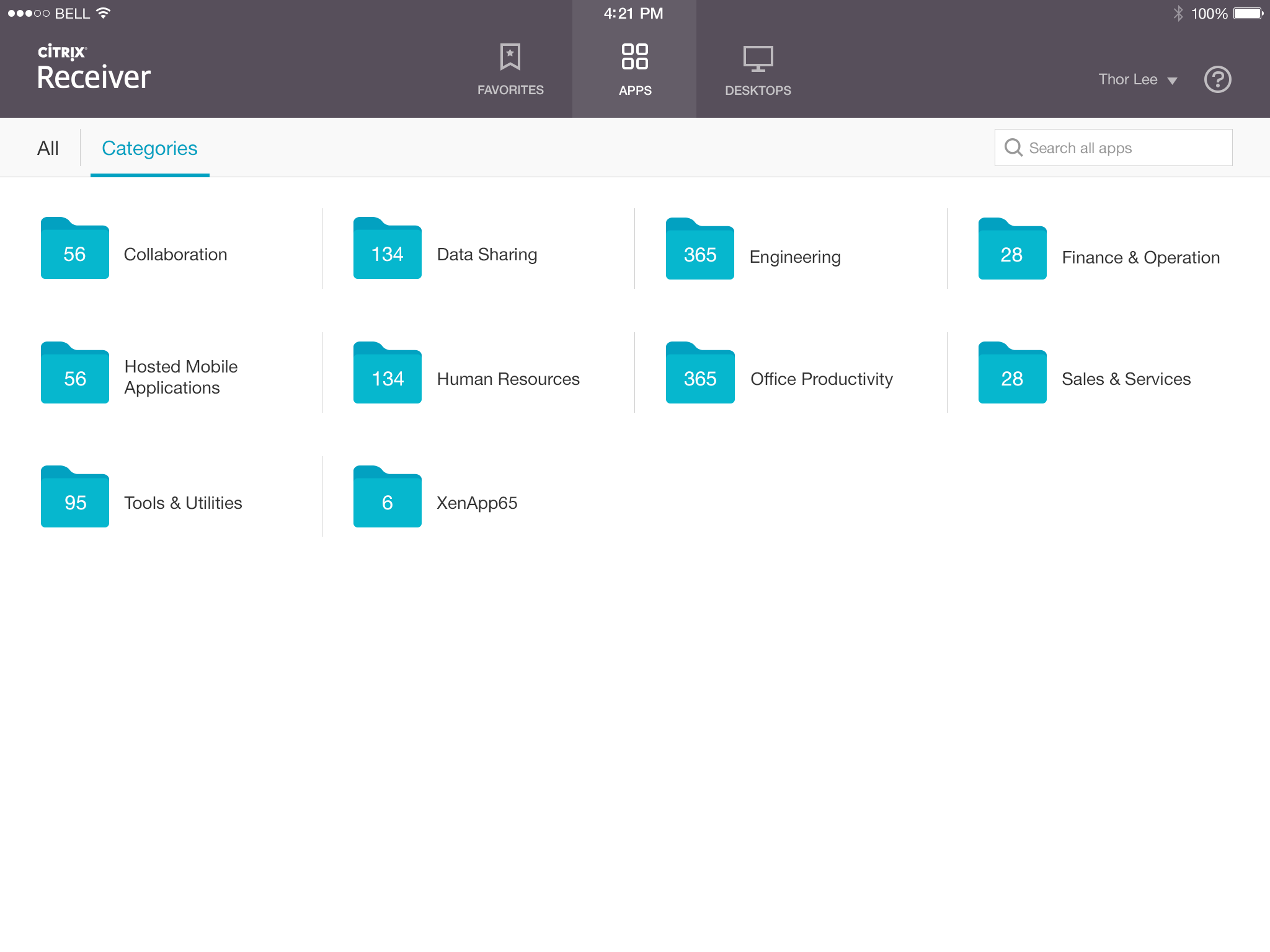
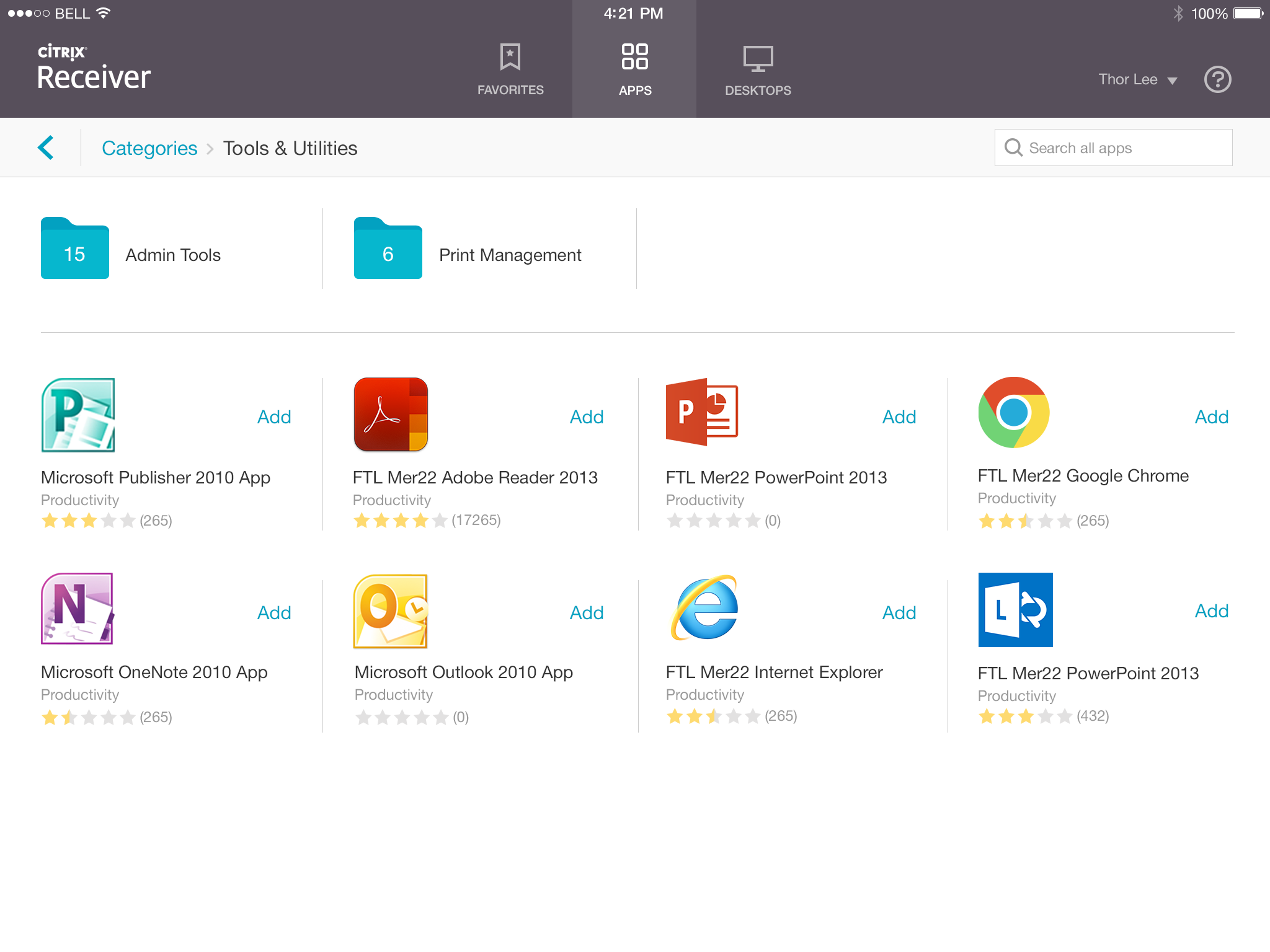
Categories - Apps categorized by type, license, or department needs, etc. logical structure that IT admins defined
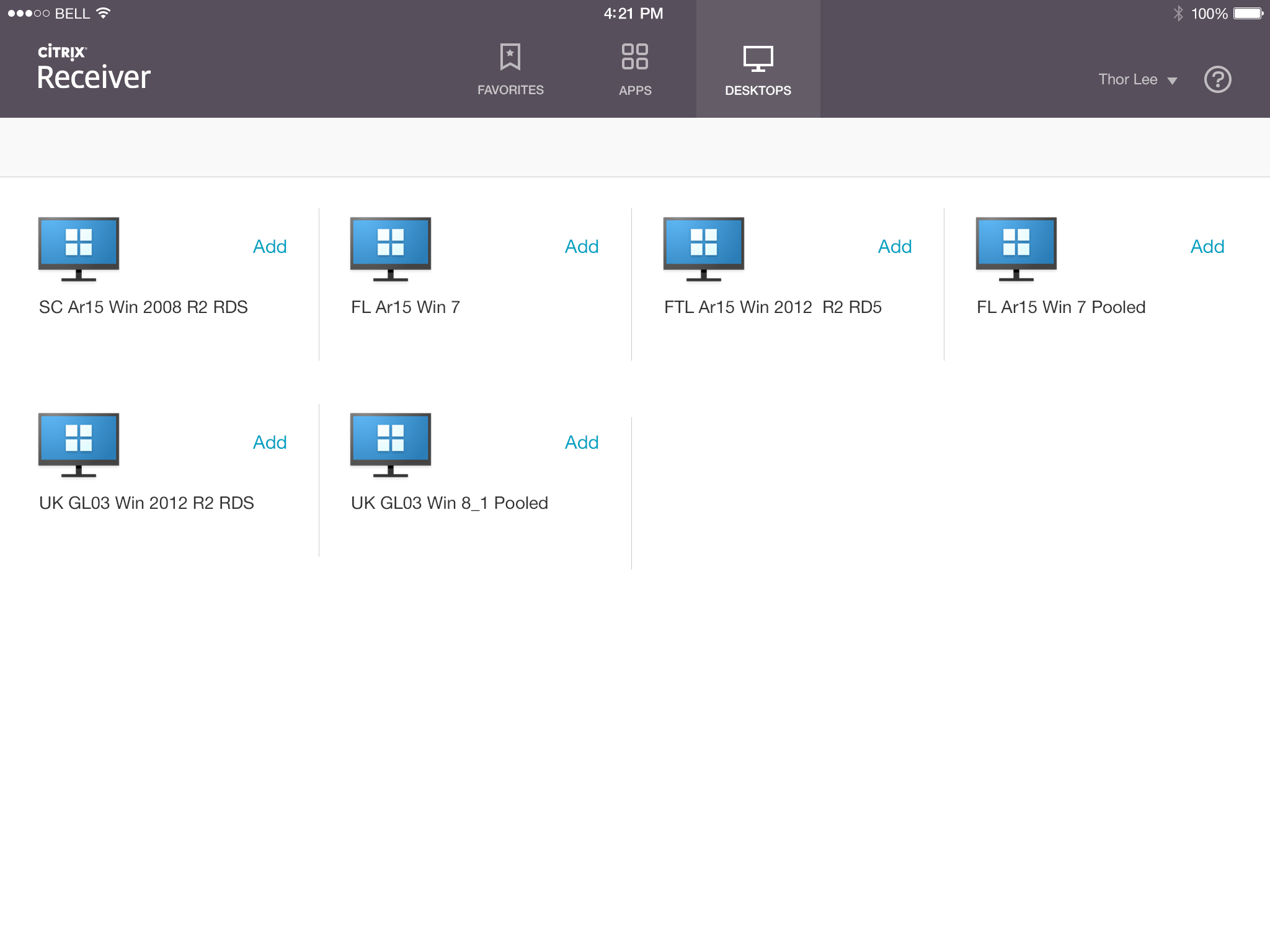
Desktops
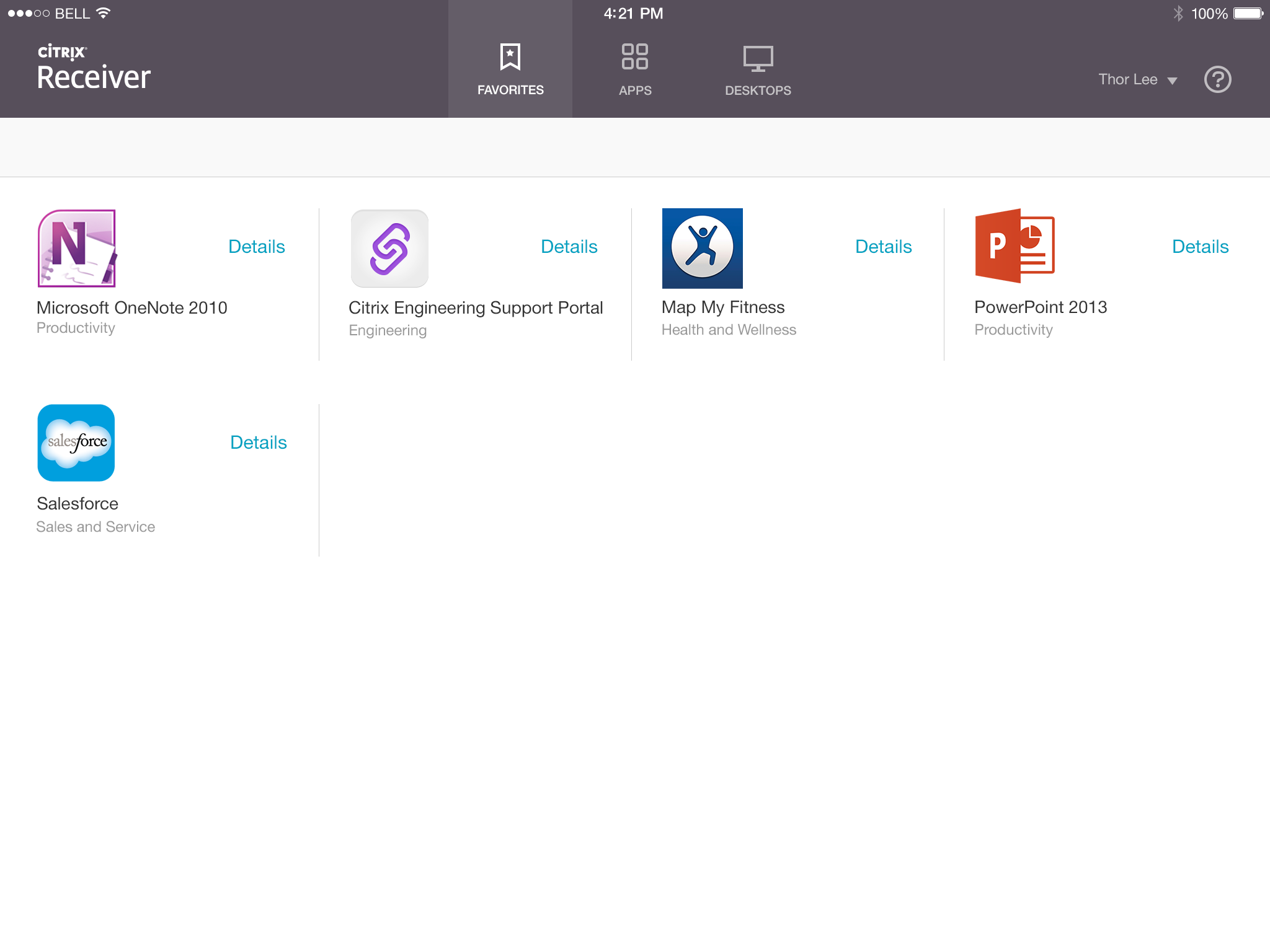
Favorites - Users’ choice
II. Primary Interactions
Browse apps/desktop
The structure mentioned above
Details
Contextual search
Sorting & filter
Apps/desktop tile information
Icons
Name
Category
Rating & review
Main actions: Open, add to favorite/spring board, request, cancel request
Status
Request in process
Unavailable in desktop devices
Account & store settings
Used to specify service server address. In some cases, an user might have multiple stores to access, e.g. a physician work in multiple clinics and hospitals.
Help: IT announcement, FAQ, help desk information, etc.
About: Version, legal notice, protocol security level
On-boarding experience
Plus animated transition
III. Secondary interactions in Details
Open apps/desktop
Favorite/unfavorite
Restart desktop (Desktop only)
Apps/desktop detail information: Description, screenshots, reviews
Rate & comment on review
IV. Customization
Customers can rebrand this new Citrix Receiver to look like their own product as usual. Many end users actually are not aware of that they are actually using Citrix products.
Logo
Primary and secondary colors on background, title bar, action buttons, folders in categories
Help
Interaction
Here is the interaction design that documented above considerations:
As an user experience designer, I believe I have responsibility to design optimized user experience. I usually paint a vision and sell to all stakeholders. I document rationales of concepts and considered factors in discussions.
However, in reality, we always need to compromise on timeline and resource to phase features wisely according to business goal. This’s why you will see many areas marked in red stripe: Those were the designs every stakeholder loved but couldn’t be implemented in first release.
Visual
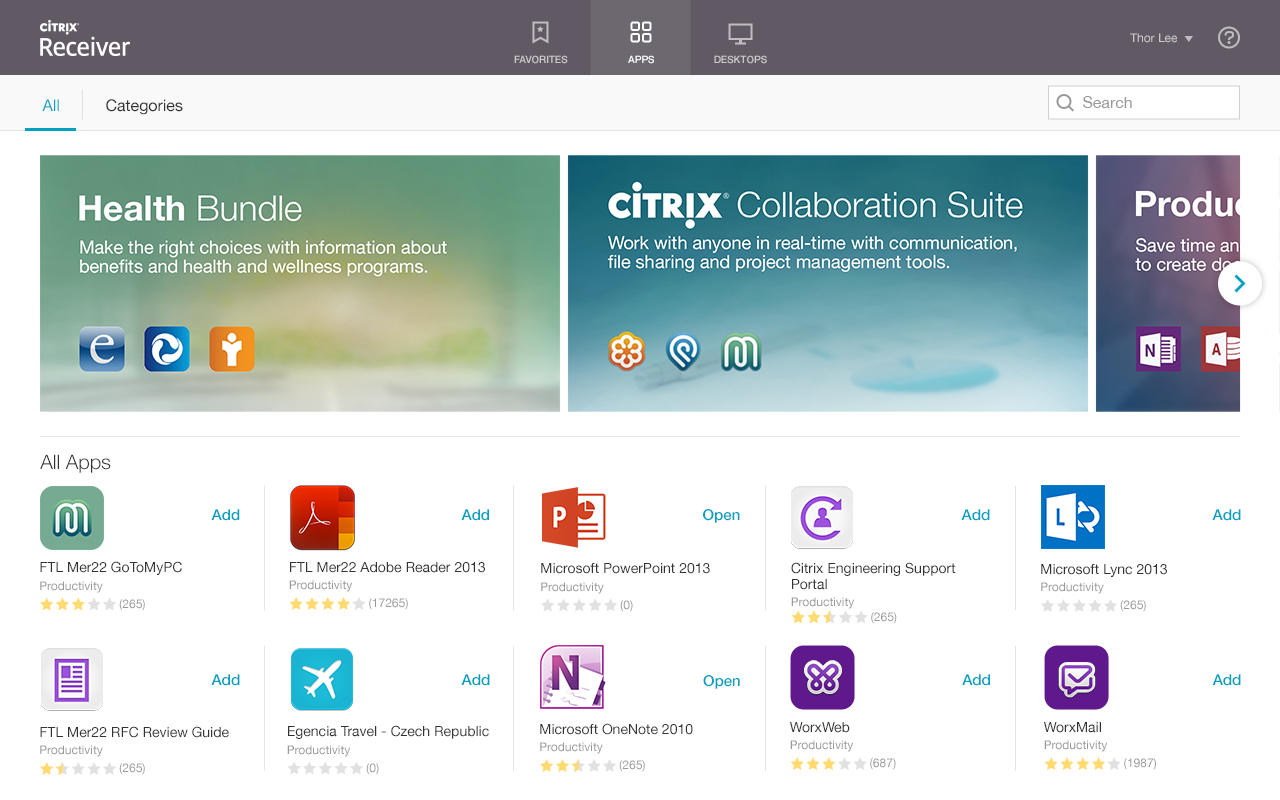
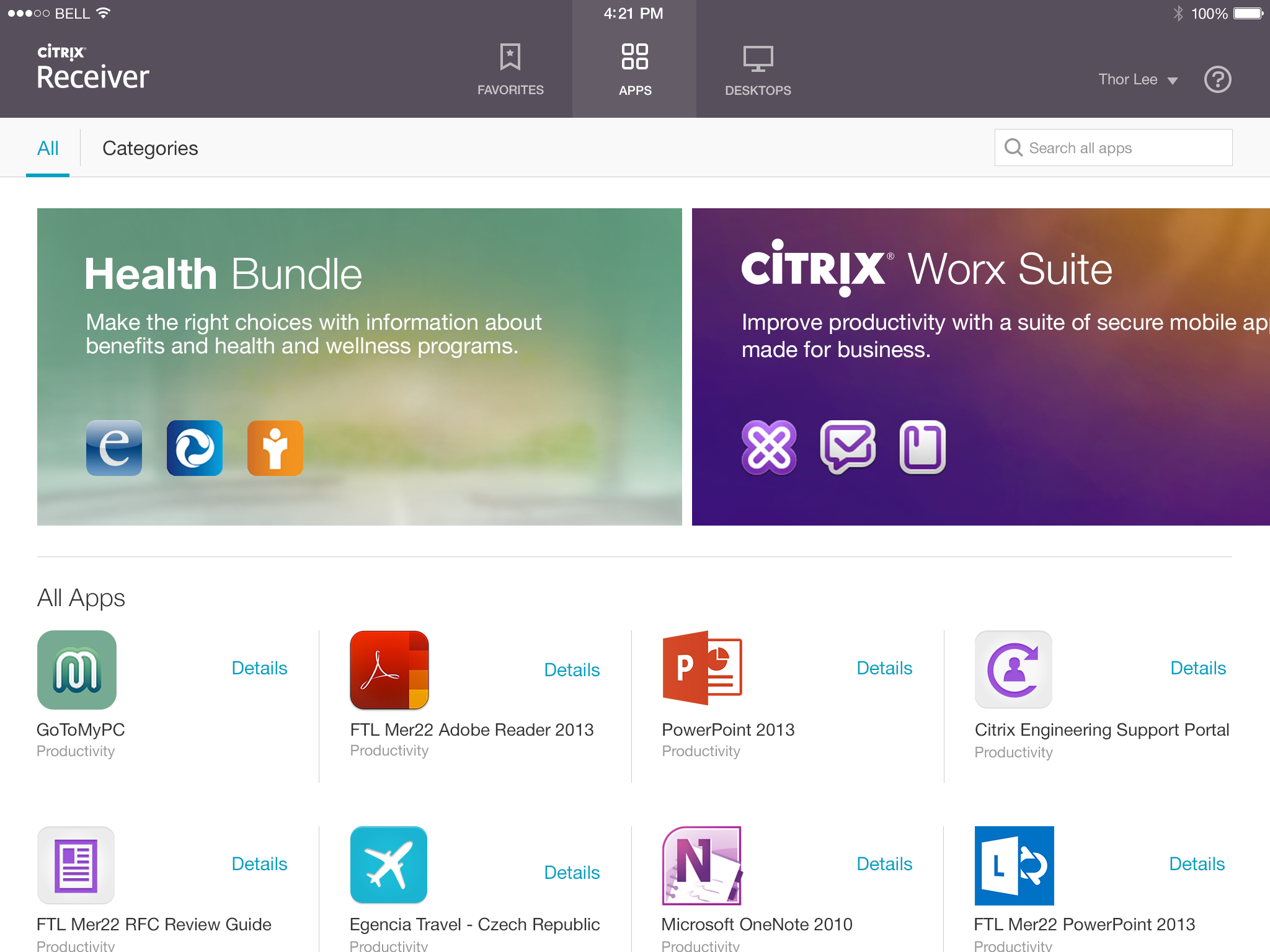
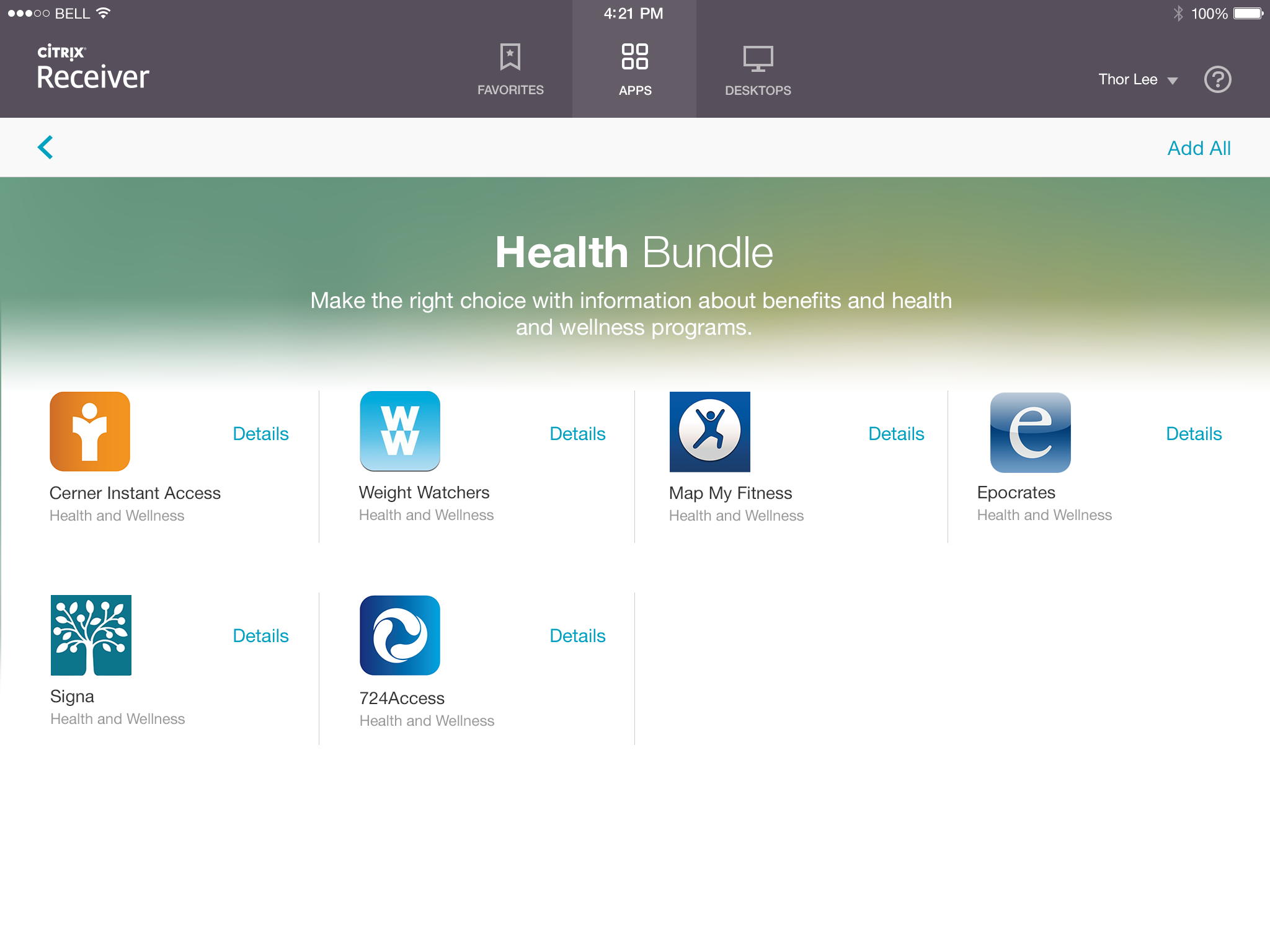
Here are the visual designs:
I. Web & tablet:









II. Phone:
Summary
Design projects vary according to the scope, timeline, team, and, most important, business priority and impact. A design lead need to understand the circumstance, advise priority, and decide what to take and how to approach.
Collaboration is always one of the keys to success. Citrix is very engineering driven enterprise IT service provider. Relationship building and communication take time but absolutely worthy. The first empathy a user experience designer should have is to coworkers, so that teams can ally and be efficient.
Designing a client end experience that responds admins’ configurations and runs across platforms and devices is definitely complex. However, it’s also the fun part and achievement of design — see positive impacts on customer experience.